13.4. Wizualizacja z wykorzystaniem ISL - HOWTO
Rozdział ten opisuje pokrótce założenia działania, sposób instalacji i konfiguracji oraz tworzenie schematów wizualizacji z wykorzystaniem technologii ISL.
13.4.1. Opis działania
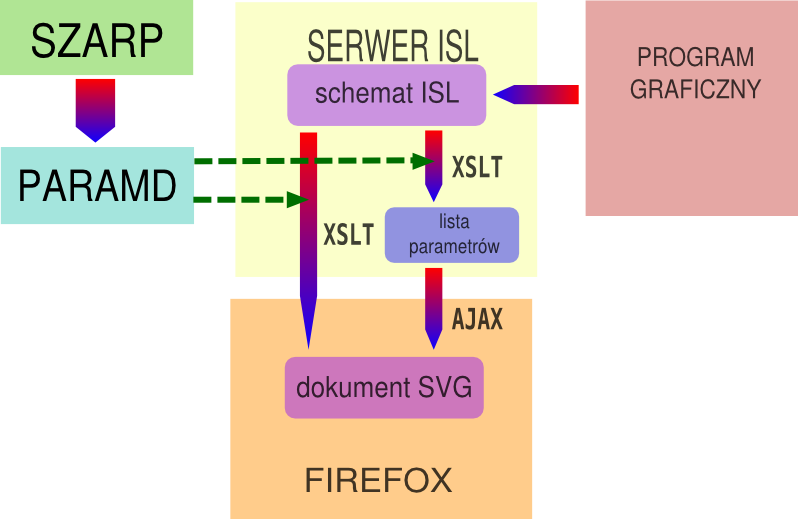
Sposób działania ISL jest dość prosty, wykorzystuje istniejące darmowe narzędzia i otwarte technologie. Aby lepiej zrozumieć co i jak chcemy osiągnąć, prześledzimy drogę jaką przebywają dane technologiczne, aby pojawić się na ekranie użytkownika. Wygodniej będzie zacząć od końca, czyli właśnie od ekranu użytkownika.
Jako program kliencki wykorzystywana jest przeglądarka Firefox w wersji 1.5 lub późniejszej - te wersje obsługują język SVG. SVG jest zaprojektowanym specjalnie dla Internetu językiem opisu grafiki wektorowej opartym na XML, stworzonym przez organizację World Wide Web Consortium, autora między innymi standardów HTML czy XML.
Wyświetlany przez przeglądarkę obraz jest dokumentem SVG, czyli plikiem XML z opisem prezentowanego obrazu. Jednym z elementów dokumentu jest skrypt w interpretowanym przez przeglądarkę języku JavaScript (ważne - kod JavaScript jest wykonywany po stronie przeglądarki, a nie serwera). Zadaniem skryptu jest odświeżanie elementów obrazu zależnych od wartości prezentowanych parametrów. Mogą to być zarówno wypisywane liczby, jak i inne atrybuty obrazu.
Przeglądarka Firefox pobiera dokument SVG z serwera ISL. Jest nim specjalnie przygotowana konfiguracja serwera Apache, czyli darmowego, najpopularniejszego na świecie serwera WWW. Serwer ISL ma 2 zadania - przygotowanie wyświetlanego przez przeglądarkę dokumentu SVG, a także odpowiadanie na zadawane przez kod JavaScript pytania o aktualne wartości parametrów.
Zarówno dokument SVG jak i dane o wartościach parametrów powstają na podstawie informacji zawartych w przygotowanym przez osobę konfigurującą system schemacie ISL. Schemat ISL jest statycznym (a więc nie zawierającym JavaScript) dokumentem SVG, zawierającym dodatkowo informacje na temat elementów rysunku zależnych od parametrów z systemu SZARP. Możliwość mieszania danych różnego typu (grafika wektorowa i dane o parametrach) jest jedną z istotniejszych cech standardu XML, z którego korzysta SVG. Schemat ISL przygotowuje się w programie graficznym - dalsze rozdziały zawierają dokładniejsze informacje na ten temat.
Serwer ISL, po otrzymaniu od przeglądarki użytkownika żądania pobrania schematu wizualizacji, wczytuje schemat ISL i zastępuje występujące w nim odniesienia do parametrów przez ich wartości. Podobnie odbywa się aktualizacja wyświetlanych wartości przez kod JavaScript. Wykorzystany jest tu mechanizm o nazwie AJAX. JavaScript wysyła co zadany czas (np. 10 sekund) do serwera żądanie pobrania dokumentu XML zawierającego aktualne wartości parametrów. Serwer, na podstawie schematu ISL, ustala jakie parametry w nim występują, a następnie przesyła ich listę z aktualnymi wartościami do przeglądarki. Kod JavaScript wczytuje tą listę i podmienia wyświetlane elementy, tak aby pokazać świeżo pobrane, być może zmienione wartości parametrów. W ten sposób nie trzeba pobierać całego dokumentu, także modyfikacja elementów w przeglądarce jest szybsza niż rysowanie całego obrazu od nowa.
Przetwarzanie schematów ISL na wyświetlane dokumenty SVG oraz na listę aktualnych wartości parametrów wykonywane jest za pomocą uruchamianego przez serwer Apache fragmentu kodu w języku Python, który to z kolei używa szablonów XSLT. XSLT to kolejny oparty na XML język, służący do opisu przekształceń (transformacji) dokumentów XML. W trakcie przekształceń, poza dodawaniem elementów (takich jak np. kod w JavaScript) czy usuwaniem zbędnych (lista aktualnych wartości parametrów jest tak naprawdę nadal schematem ISL, ale z usuniętymi wszystkimi elementami poza informacjami o parametrach), konieczne jest pobieranie wartości parametrów z systemu SZARP.
Szablony XSLT wyposażone są w mechanizm pozwalający na pobieranie fragmentów innych dokumentów XML. Wartości parametrów są więc udostępnianie serwerowi ISL w postaci dokumentów XML przez serwer parametrów systemu SZARP, program paramd (zobacz Sekcja 13.3).